No.471, No.470, No.469, No.468, No.467, No.466, No.465[7件]
jQuery使えばcss書き換えられるんじゃない!?
他の機能探してたらcssっていう関数あったし。
突然目が覚めて言うことがそれか。
これは参加情報ページそのものも自動化してよいかもしれない。
冒頭でイベント名とサークルナンバーと必要情報入力すれば自動的にその回の参加情報入れたページを作ってくれる……感じ……。
出す本をゼロイチで切り替えられるようにしてさ~。
カラーコード入力欄作って、毎回ページ全体のイメージカラーを変えてゆきながら……。
あっ、背景画像とか設定できると熱いのでは?
夢広がる~!!
直すなら外部リンクのなろうとかカクヨムとかの項はあらかじめhtmlに書いておくのではなく、文字列が入っていた際に項目追加、でよいのではないか、と思ってる。
その辺は後々メンテしてゆきたいな~。
あとファイル読み込み興味あるな。
プロパティ用のファイルを別にするともっと可読性が上がるのでは?
(あざらししか使わない、というもっともな話は横に置く)
想定するファイル読み込みとはまた別の話なんだけど、少なくともjQuery書く部分は別のファイルに収めた方がきれいな気はしてきたな……。
こういうの、おはなし書くのとはまた別の頭を使うので、調子悪くてもできてしまうところ、ある。
おはなしは万全じゃないと書けないもんな~。
他の機能探してたらcssっていう関数あったし。
突然目が覚めて言うことがそれか。
これは参加情報ページそのものも自動化してよいかもしれない。
冒頭でイベント名とサークルナンバーと必要情報入力すれば自動的にその回の参加情報入れたページを作ってくれる……感じ……。
出す本をゼロイチで切り替えられるようにしてさ~。
カラーコード入力欄作って、毎回ページ全体のイメージカラーを変えてゆきながら……。
あっ、背景画像とか設定できると熱いのでは?
夢広がる~!!
直すなら外部リンクのなろうとかカクヨムとかの項はあらかじめhtmlに書いておくのではなく、文字列が入っていた際に項目追加、でよいのではないか、と思ってる。
その辺は後々メンテしてゆきたいな~。
あとファイル読み込み興味あるな。
プロパティ用のファイルを別にするともっと可読性が上がるのでは?
(あざらししか使わない、というもっともな話は横に置く)
想定するファイル読み込みとはまた別の話なんだけど、少なくともjQuery書く部分は別のファイルに収めた方がきれいな気はしてきたな……。
こういうの、おはなし書くのとはまた別の頭を使うので、調子悪くてもできてしまうところ、ある。
おはなしは万全じゃないと書けないもんな~。
COMITIA140参加情報 | シアワセモノマニア
https://hmportal.sakura.ne.jp/event/comi...
昨日ぼんやり考えてた( >>467 )お品書きページを作った!!
優先順位間違ってる気がするけど、できたものはできたのでよし。
きちんとツイッターカードもついてるので表示されます! いえい!
(ツイート埋め込み処理中...)Twitterで見る畳む
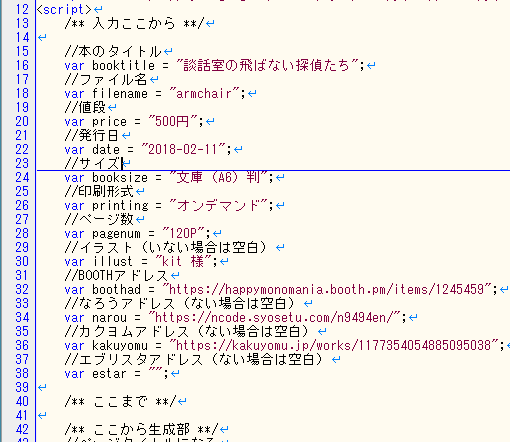
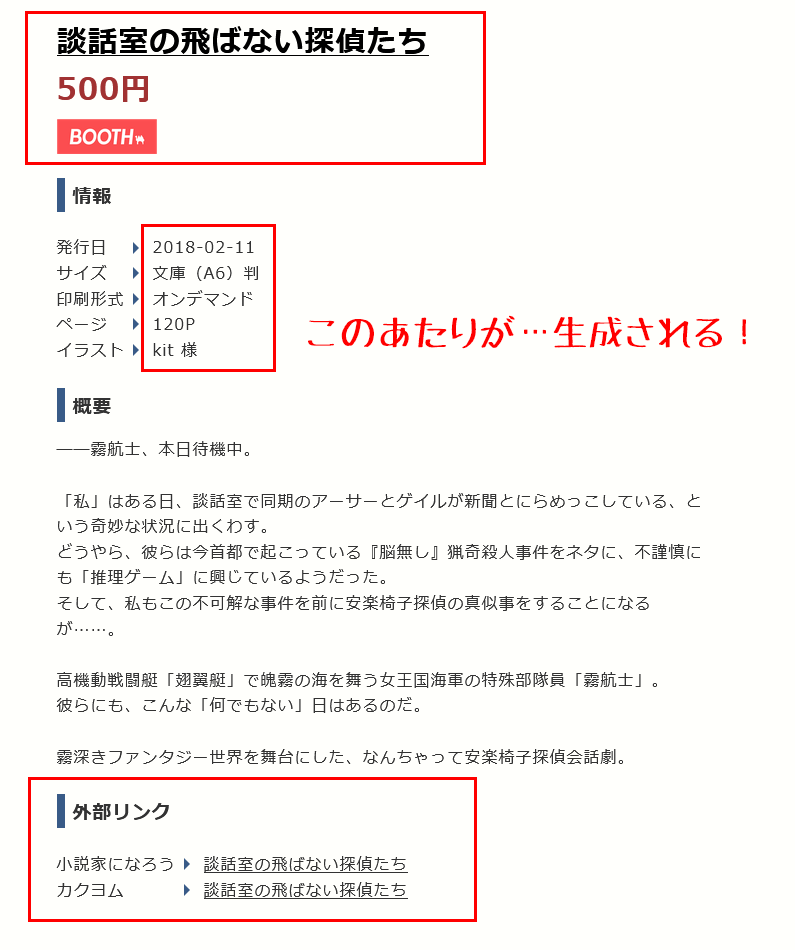
以降のあざらしが楽になるように、こんな感じでjQueryを使って冒頭でタイトルとかを宣言すると項目が自動生成されるようにした。
jQuery……わからん……と言いながら色々調べてみた結果、今回やりたかったことはできるようになった気がする。


例えばひとにイラスト描いてもらってる時は「イラスト」の項を追加したり。
外部リンクに関わるパラメータが全部空白だったら「外部リンク」のタイトル表示自体を消したり。
同じデザインを使っててもちょっとずつ変わる部分をフォローできるようになったんじゃないかな~。
ただ、もうちょっと機能欲しくなる気がするからまた改造するかもな……。
(新刊イベント初売りの時はBOOTHが後出しになるから)
後でまとめて直そうかな~。
↑さくっとできそうなのでやった。
ただBOOTHのアイコン位置がスマホで見たときあまりよくないので起きたらcss調整。
そんなこんなで、複数ファイルにまたがる修正が多発したことで今回はWinMergeが大活躍した。
小説書く時には全然使わないけど、やっぱりコーディングには必須だなあ~。
css壊しちゃって上手く表示できなくなったときにテンプレートに戻したりするときにも使ったな……。
あとChromeのデベロッパーツールもありがたいね。
jQuery使っちゃうとソースだけじゃ読めなくなっちゃうから。
(この辺りは前職で身に着けた知識が多少役に立ったのでよかったな~)
あとBOOTHのヘッダ画像にタイトル入ってなかったから、変更した。
ついでに背景も作ってみた。
すださんが描いてくれたあざらしがいっぱいだよ……。
シアワセモノマニア出張所
https://happymonomania.booth.pm/
そしてたつみさんのツイートで帯作ってないことに気付いたので明日作る。
なお未だ熱は下がらないので困ったな~。
BGM作成を請け負ってる方のツイートが流れてきたのでめちゃめちゃ気になっている!
(ツイートは以下)
自分のお話に対する音楽、誰かに作ってもらいたいな!
という気持ちはずっとあるために、とても気になっているのだよな~。
お値段も、2~3分くらいのオリジナル曲一曲と考えたら断然お手頃では……?
自分の場合、きっと動画とか作りたくなるからひとつお高いプランになるだろうけども。
音楽というもの、触れてはきたけど永遠にわからんジャンルのため、作れる人はほんとにどういう頭の作りをしてるのだ……。
霧世界の曲とか~無名夜行の曲とか~ほしいよ~!
という気持ちをかみしめながら、ひとまず寝なさいあざらし。
(ツイートは以下)
(ツイート埋め込み処理中...)Twitterで見る畳む
おしょうさんち
https://oshooo.sakura.ne.jp/index.html
自分のお話に対する音楽、誰かに作ってもらいたいな!
という気持ちはずっとあるために、とても気になっているのだよな~。
お値段も、2~3分くらいのオリジナル曲一曲と考えたら断然お手頃では……?
自分の場合、きっと動画とか作りたくなるからひとつお高いプランになるだろうけども。
音楽というもの、触れてはきたけど永遠にわからんジャンルのため、作れる人はほんとにどういう頭の作りをしてるのだ……。
霧世界の曲とか~無名夜行の曲とか~ほしいよ~!
という気持ちをかみしめながら、ひとまず寝なさいあざらし。
COMITIA140に向けた話( >>466 )の続き。
改めてお品書きページを作りたくはあるかな……。
ウェブカタログにPRページへのリンクがあるし、Twitterからも誘導できるし。
問題はページを作る技量がない! というとこだけども。
htmlは少しわかるけどcss一から組むのはかなり……骨!
どこかによい感じの同人誌の表紙一覧作れるhtml/cssテンプレート公開されてないかな~。
探せばありそうな気はしている。
動き出すのが遅いといえばそうではあるが、昨今の状況だとぎりぎりまで決断できず。
今も行かない方がよいでは、という気もしなくもないがイベント行かないと心が死ぬ!
というわけでせっかくだからお祭りに行くし、お祭りに参加するなら全力で楽しみたいのであるな~!
情報ありがたいしテンプレートもあるな~!
あとでしっかり読み込もうかな。
ここのサイトさんで取り扱ってるテンプレート、すごくデザインよい……。
これは漫画用だけど小説本文の見本ビューアとしても使えそうでは……?
ちなみにシアワセモノマニアのポータルサイトに使ってるのはこちらのhtml/css。
改めてお品書きページを作りたくはあるかな……。
ウェブカタログにPRページへのリンクがあるし、Twitterからも誘導できるし。
問題はページを作る技量がない! というとこだけども。
htmlは少しわかるけどcss一から組むのはかなり……骨!
どこかによい感じの同人誌の表紙一覧作れるhtml/cssテンプレート公開されてないかな~。
探せばありそうな気はしている。
動き出すのが遅いといえばそうではあるが、昨今の状況だとぎりぎりまで決断できず。
今も行かない方がよいでは、という気もしなくもないがイベント行かないと心が死ぬ!
というわけでせっかくだからお祭りに行くし、お祭りに参加するなら全力で楽しみたいのであるな~!
do
https://do.gt-gt.org/
情報ありがたいしテンプレートもあるな~!
あとでしっかり読み込もうかな。
空蝉
https://hiroec.com/
ここのサイトさんで取り扱ってるテンプレート、すごくデザインよい……。
なんかいい感じのマンガビューア~slick-custom~
https://guardian.bona.jp/st/cv/
これは漫画用だけど小説本文の見本ビューアとしても使えそうでは……?
素材屋 flower&clover
https://fc.ashrose.net/luna/index.html
ちなみにシアワセモノマニアのポータルサイトに使ってるのはこちらのhtml/css。
COMITIA
https://www.comitia.co.jp/
COMITIA140開催情報
https://www.comitia.co.jp/html/140.html
ひさしぶりに出るので準備せねばなあ~!
めちゃめちゃ楽しみだな……。
やっぱりイベントの空気は好きなので、時々吸いに行きたいところある。
しかし、今のこのご時世、どのような設営をするのが正解なのだろう……わからないな……。
特に小説に関して、ひと、どのように見せてるのだろう。
感染対策はきちんとせねばならず、でも人に少しは目を留めてもらえるような形……。
以前はペーパーを手で配ってたんだけどそれもできないしな~。
困ってしまうな、と思いながらぼんやり考えるなどする……。
おしゃれで手に取りやすい設営に憧れはするんだけど、取り扱ってる本の数がとにかく多いため、雑多になりがちなのが~悩み!
お品書きを配置するスペースもないのだ。
お品書き置くときはイーゼル使うこと多いのだけど、幅も奥行きも使うからな~。
卓上のポスタースタンドは一時期使ってた気がするけど壊れたんだったかな……。
そんなわけで、今まではお品書き代わりにペーパー配ってたのだけども。
この際取り扱う品数を絞るか~? という気になりつつ、でもせっかくだから出したい気持ちもあり。
もうちょい悩むか……。
とりあえずこの熱が感染症由来でないことを祈っている。マジで。
昨日から具合が悪い、と思ってたら熱があると発覚し、きょとんとしている。
身体がだるく、暑いのに妙にぞわぞわするのは……つまり……熱!
出勤停止ほどの発熱ではないのでそこは平気。
おつとめできないほどの具合の悪さではないが、しんどくはあるため、困ったな……。
とりあえず定時まではがんばってみよう。
なんでもないとよいな~。
さっさと治ってくれないと土日遊ぶに遊べないよ~!
(この「遊ぶ」はおはなしを書く作業も含むものとする)
身体がだるく、暑いのに妙にぞわぞわするのは……つまり……熱!
出勤停止ほどの発熱ではないのでそこは平気。
おつとめできないほどの具合の悪さではないが、しんどくはあるため、困ったな……。
とりあえず定時まではがんばってみよう。
なんでもないとよいな~。
さっさと治ってくれないと土日遊ぶに遊べないよ~!
(この「遊ぶ」はおはなしを書く作業も含むものとする)


ぱぱっとjQueryで参加情報ページを生成できるようにしたんだけど、Twitterカードだけは如何ともしがたい気がするな~。
参加情報ページに関してはjQuery書く部分はjsファイルに収めてみた。何か長くなったので。
あとjQueryの最新版を落としてきたので自分のとこから呼び出せるようにした。
あっ、そうだ! ファビコンつけたいって思ってたんだ!!
ファビコン、何にすればいいか全然わかんないけど……あざらし……?
《追記》
ファビコン、ひとまずあざらしにしてみた。
でもてがろぐはあざらしでもいい気がするけど、メインはやっぱ違うのが欲しいな……。
ワンポイントでわかりやすいアイテムないかな~わかんないな~。