No.474, No.473, No.472, No.471, No.470, No.469, No.468[7件]
サイトでやりたいこと
・ポータルサイトも告知ページに合わせたい
・おはなし個別ページの階層をいじる
・画像フォルダの位置を調整する
・おはなし個別ページにそれぞれツイッターカードつける
・ポータルサイトも告知ページに合わせたい
・おはなし個別ページの階層をいじる
・画像フォルダの位置を調整する
・おはなし個別ページにそれぞれツイッターカードつける
この土日、体調悪くて全くおはなし書くことができなかったので、何とか取り返していかないとな~!
コミティアの準備というタスクを忘れてたあざらしが悪いというところもある。
体の調子、治りきってないのがめちゃめちゃ不安要素だけど……おつとめはしなきゃなので、します。
とりあえず平日にすること。
・見本誌用の帯を作って巻く
・お荷物まとめる
・錆戦日誌に手を着ける
やること多いな……。
少しでも頑張れるとよいのだけど。
コミティアの準備というタスクを忘れてたあざらしが悪いというところもある。
体の調子、治りきってないのがめちゃめちゃ不安要素だけど……おつとめはしなきゃなので、します。
とりあえず平日にすること。
・見本誌用の帯を作って巻く
・お荷物まとめる
・錆戦日誌に手を着ける
やること多いな……。
少しでも頑張れるとよいのだけど。
>>469


ぱぱっとjQueryで参加情報ページを生成できるようにしたんだけど、Twitterカードだけは如何ともしがたい気がするな~。
参加情報ページに関してはjQuery書く部分はjsファイルに収めてみた。何か長くなったので。
あとjQueryの最新版を落としてきたので自分のとこから呼び出せるようにした。
あっ、そうだ! ファビコンつけたいって思ってたんだ!!
ファビコン、何にすればいいか全然わかんないけど……あざらし……?
《追記》
ファビコン、ひとまずあざらしにしてみた。
でもてがろぐはあざらしでもいい気がするけど、メインはやっぱ違うのが欲しいな……。
ワンポイントでわかりやすいアイテムないかな~わかんないな~。


ぱぱっとjQueryで参加情報ページを生成できるようにしたんだけど、Twitterカードだけは如何ともしがたい気がするな~。
参加情報ページに関してはjQuery書く部分はjsファイルに収めてみた。何か長くなったので。
あとjQueryの最新版を落としてきたので自分のとこから呼び出せるようにした。
あっ、そうだ! ファビコンつけたいって思ってたんだ!!
ファビコン、何にすればいいか全然わかんないけど……あざらし……?
Faviconジェネレーター
https://favicon-generator.mintsu-dev.com...
《追記》
ファビコン、ひとまずあざらしにしてみた。
でもてがろぐはあざらしでもいい気がするけど、メインはやっぱ違うのが欲しいな……。
ワンポイントでわかりやすいアイテムないかな~わかんないな~。
jQuery使えばcss書き換えられるんじゃない!?
他の機能探してたらcssっていう関数あったし。
突然目が覚めて言うことがそれか。
これは参加情報ページそのものも自動化してよいかもしれない。
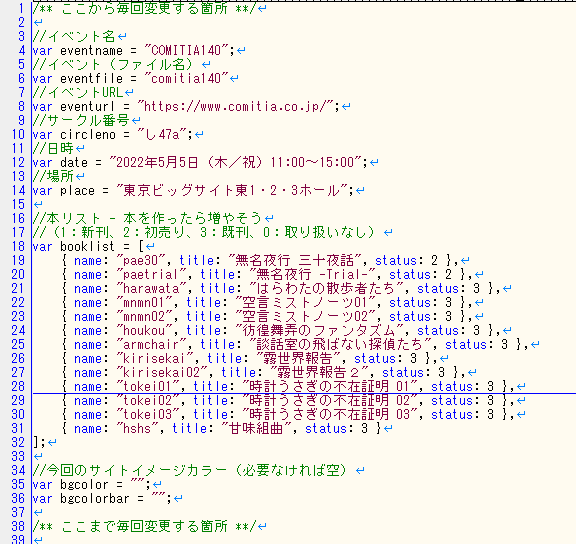
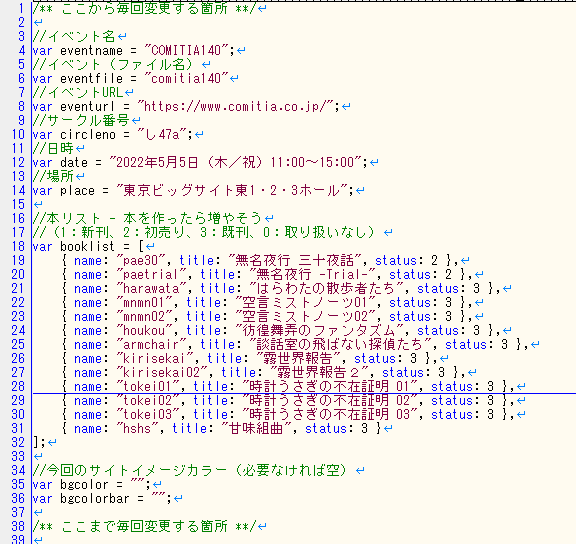
冒頭でイベント名とサークルナンバーと必要情報入力すれば自動的にその回の参加情報入れたページを作ってくれる……感じ……。
出す本をゼロイチで切り替えられるようにしてさ~。
カラーコード入力欄作って、毎回ページ全体のイメージカラーを変えてゆきながら……。
あっ、背景画像とか設定できると熱いのでは?
夢広がる~!!
直すなら外部リンクのなろうとかカクヨムとかの項はあらかじめhtmlに書いておくのではなく、文字列が入っていた際に項目追加、でよいのではないか、と思ってる。
その辺は後々メンテしてゆきたいな~。
あとファイル読み込み興味あるな。
プロパティ用のファイルを別にするともっと可読性が上がるのでは?
(あざらししか使わない、というもっともな話は横に置く)
想定するファイル読み込みとはまた別の話なんだけど、少なくともjQuery書く部分は別のファイルに収めた方がきれいな気はしてきたな……。
こういうの、おはなし書くのとはまた別の頭を使うので、調子悪くてもできてしまうところ、ある。
おはなしは万全じゃないと書けないもんな~。
他の機能探してたらcssっていう関数あったし。
突然目が覚めて言うことがそれか。
これは参加情報ページそのものも自動化してよいかもしれない。
冒頭でイベント名とサークルナンバーと必要情報入力すれば自動的にその回の参加情報入れたページを作ってくれる……感じ……。
出す本をゼロイチで切り替えられるようにしてさ~。
カラーコード入力欄作って、毎回ページ全体のイメージカラーを変えてゆきながら……。
あっ、背景画像とか設定できると熱いのでは?
夢広がる~!!
直すなら外部リンクのなろうとかカクヨムとかの項はあらかじめhtmlに書いておくのではなく、文字列が入っていた際に項目追加、でよいのではないか、と思ってる。
その辺は後々メンテしてゆきたいな~。
あとファイル読み込み興味あるな。
プロパティ用のファイルを別にするともっと可読性が上がるのでは?
(あざらししか使わない、というもっともな話は横に置く)
想定するファイル読み込みとはまた別の話なんだけど、少なくともjQuery書く部分は別のファイルに収めた方がきれいな気はしてきたな……。
こういうの、おはなし書くのとはまた別の頭を使うので、調子悪くてもできてしまうところ、ある。
おはなしは万全じゃないと書けないもんな~。
COMITIA140参加情報 | シアワセモノマニア
https://hmportal.sakura.ne.jp/event/comi...
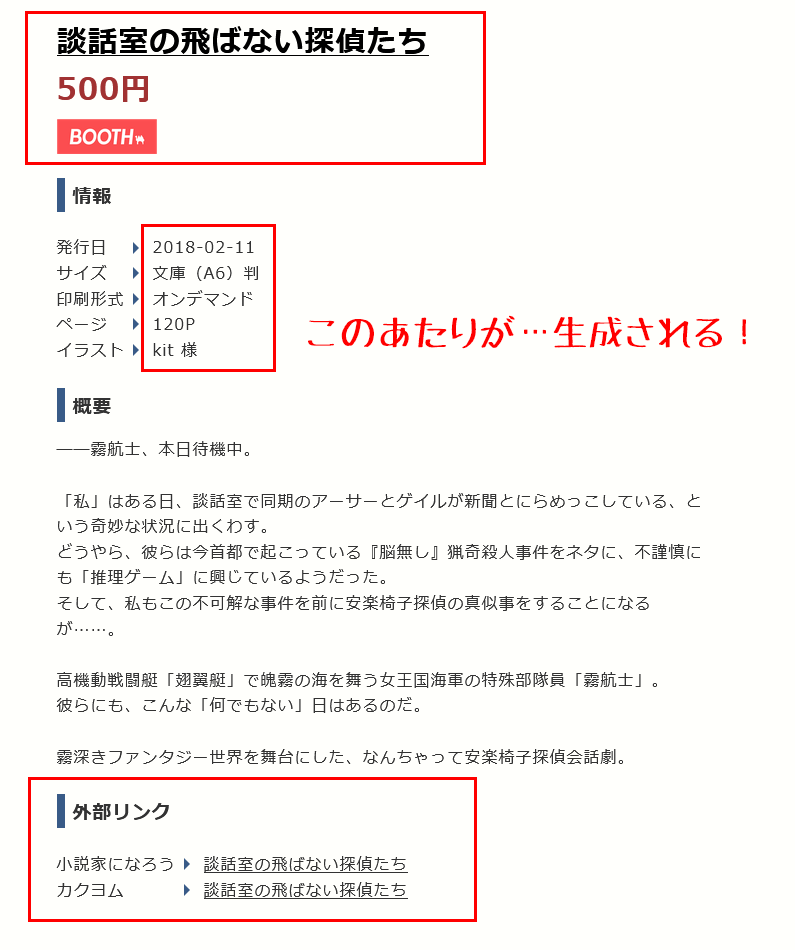
昨日ぼんやり考えてた( >>467 )お品書きページを作った!!
優先順位間違ってる気がするけど、できたものはできたのでよし。
きちんとツイッターカードもついてるので表示されます! いえい!
(ツイート埋め込み処理中...)Twitterで見る畳む
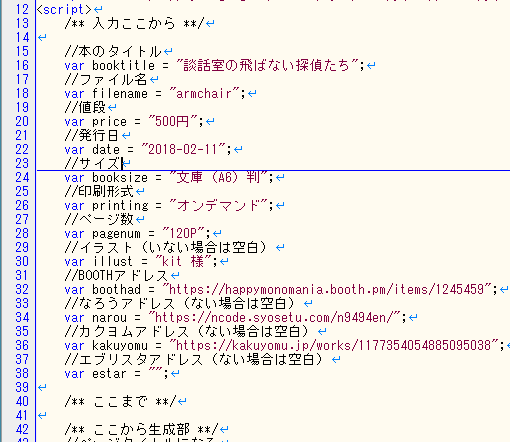
以降のあざらしが楽になるように、こんな感じでjQueryを使って冒頭でタイトルとかを宣言すると項目が自動生成されるようにした。
jQuery……わからん……と言いながら色々調べてみた結果、今回やりたかったことはできるようになった気がする。


例えばひとにイラスト描いてもらってる時は「イラスト」の項を追加したり。
外部リンクに関わるパラメータが全部空白だったら「外部リンク」のタイトル表示自体を消したり。
同じデザインを使っててもちょっとずつ変わる部分をフォローできるようになったんじゃないかな~。
ただ、もうちょっと機能欲しくなる気がするからまた改造するかもな……。
(新刊イベント初売りの時はBOOTHが後出しになるから)
後でまとめて直そうかな~。
↑さくっとできそうなのでやった。
ただBOOTHのアイコン位置がスマホで見たときあまりよくないので起きたらcss調整。
そんなこんなで、複数ファイルにまたがる修正が多発したことで今回はWinMergeが大活躍した。
小説書く時には全然使わないけど、やっぱりコーディングには必須だなあ~。
css壊しちゃって上手く表示できなくなったときにテンプレートに戻したりするときにも使ったな……。
あとChromeのデベロッパーツールもありがたいね。
jQuery使っちゃうとソースだけじゃ読めなくなっちゃうから。
(この辺りは前職で身に着けた知識が多少役に立ったのでよかったな~)
あとBOOTHのヘッダ画像にタイトル入ってなかったから、変更した。
ついでに背景も作ってみた。
すださんが描いてくれたあざらしがいっぱいだよ……。
シアワセモノマニア出張所
https://happymonomania.booth.pm/
そしてたつみさんのツイートで帯作ってないことに気付いたので明日作る。
なお未だ熱は下がらないので困ったな~。
BGM作成を請け負ってる方のツイートが流れてきたのでめちゃめちゃ気になっている!
(ツイートは以下)
自分のお話に対する音楽、誰かに作ってもらいたいな!
という気持ちはずっとあるために、とても気になっているのだよな~。
お値段も、2~3分くらいのオリジナル曲一曲と考えたら断然お手頃では……?
自分の場合、きっと動画とか作りたくなるからひとつお高いプランになるだろうけども。
音楽というもの、触れてはきたけど永遠にわからんジャンルのため、作れる人はほんとにどういう頭の作りをしてるのだ……。
霧世界の曲とか~無名夜行の曲とか~ほしいよ~!
という気持ちをかみしめながら、ひとまず寝なさいあざらし。
(ツイートは以下)
(ツイート埋め込み処理中...)Twitterで見る畳む
おしょうさんち
https://oshooo.sakura.ne.jp/index.html
自分のお話に対する音楽、誰かに作ってもらいたいな!
という気持ちはずっとあるために、とても気になっているのだよな~。
お値段も、2~3分くらいのオリジナル曲一曲と考えたら断然お手頃では……?
自分の場合、きっと動画とか作りたくなるからひとつお高いプランになるだろうけども。
音楽というもの、触れてはきたけど永遠にわからんジャンルのため、作れる人はほんとにどういう頭の作りをしてるのだ……。
霧世界の曲とか~無名夜行の曲とか~ほしいよ~!
という気持ちをかみしめながら、ひとまず寝なさいあざらし。


写真撮っとけばよかったな……朝はばたばたしててなかなかである。
母が植えたヒマワリとかアスターとかもいっぱい芽が出ており、これからが楽しみだなあ。
上手く育つとよい……。
命が元気になる季節、とてもとてもよさを感じる。